Настроить темную тему в письмах
Пользователи почтовых сервисов могут сменить тему оформления аккаунта на темную. Считается, что она более удобна для чтения при слабом освещении. Темный режим снижает нагрузку на глаза и оптимизирует энергопотребление смартфона.
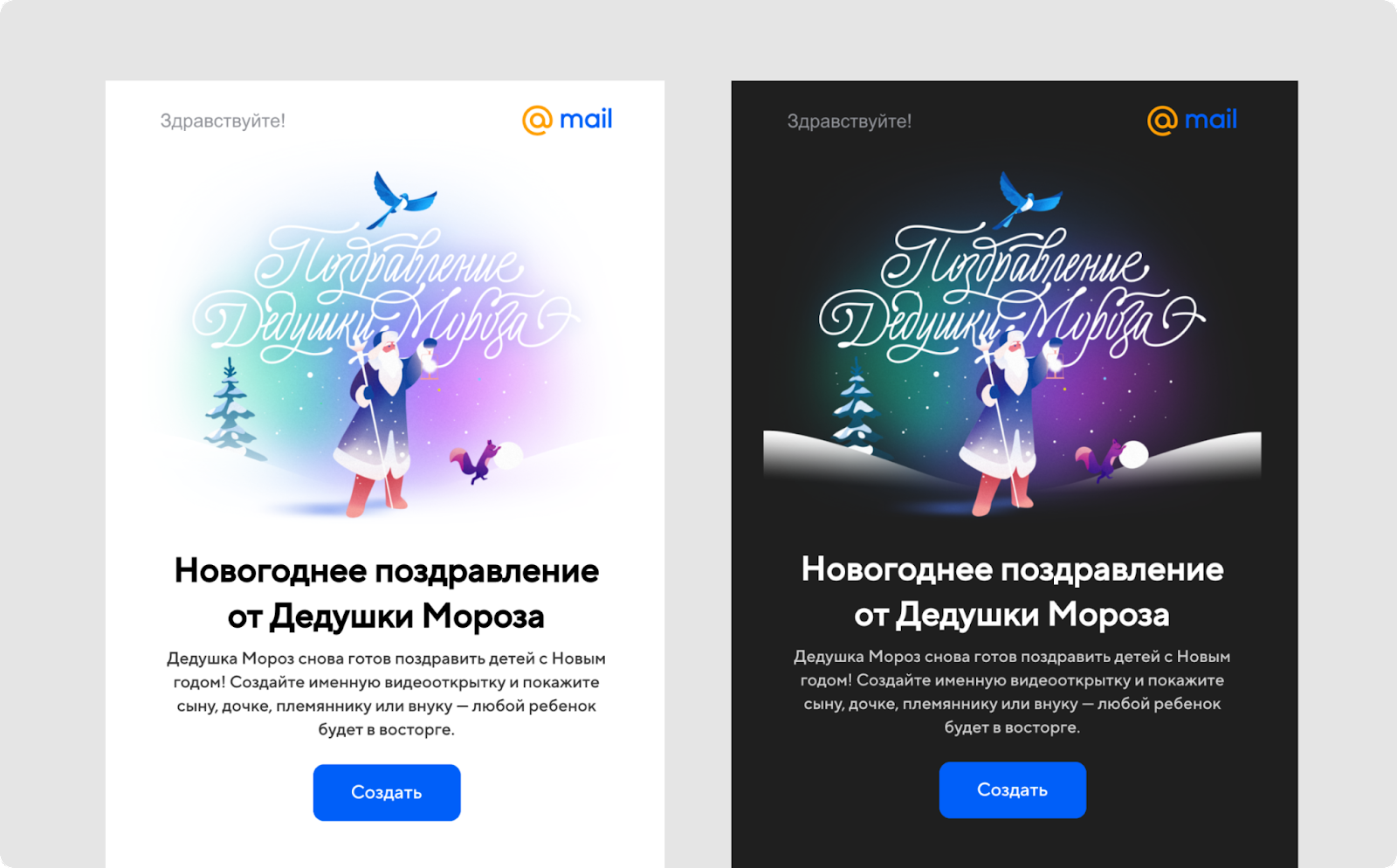
При выборе этого режима меняются визуальные настройки почтового клиента: цвет фона, текста и ссылок и другие элементы. Цветовая гамма изображений не меняется.

Разные почтовые клиенты могут по-разному отображать темную тему:
- никак не менять цвета;
- менять палитру отдельных элементов;
- использовать сложные алгоритмы инверсии цветов для наилучшего отображения.
Темный режим поддерживают Gmail, Яндекс Почта, Outlook, Apple Mail и другие сервисы. Отображение Dark Mode может отличаться в зависимости от версии почтового клиента.
Настройте email-рассылку, чтобы письма одинаково хорошо отображались и в светлом, и в темном режимах:
- Изучите, как цветовая схема письма и палитра его отдельных элементов выглядят в обоих режимах.
- Чтобы выделить изображения, меняйте прозрачность фона, добавьте контрастные обводки или тени.
- Увеличьте размер текста, чтобы сделать его читаемым в темной теме.
- Используйте медиазапросы для применения стилей только в темной теме.
- Тестируйте отображение писем в разных почтовых клиентах, браузерах и устройствах с включенной темной темой.

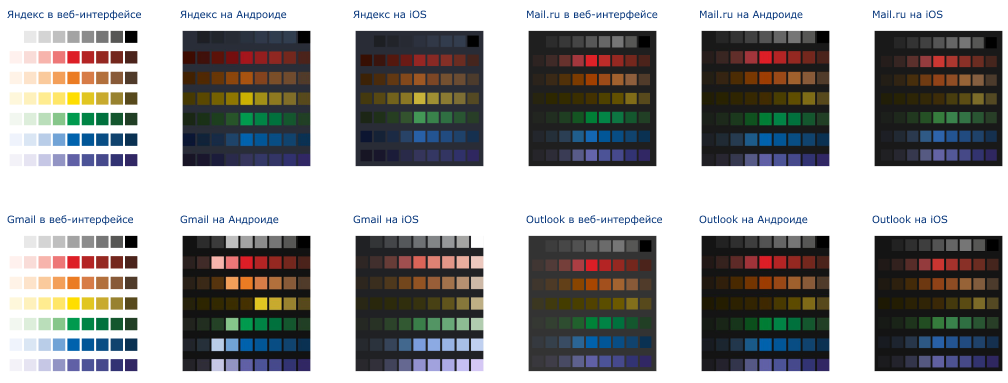
Цвета после замены в темном режиме

Обязательно тестируйте отображение писем в разных почтовых клиентах и их версиях, браузерах, на разных устройствах. Это позволит увидеть недостатки, если они есть, и исправить их.
В таблице ниже показано, как разные почтовые сервисы поддерживают темный режим.
| Почтовый клиент | Инверсия цвета в темной теме | Поддержка @media | Поддержка data-ogsc |
| Apple Mail | – | + | – |
| Яндекс (iOS/Android) | Частичная | – | – |
| Яндекс в веб-интерфейсе | – | – | – |
| Mail.ru (iOS/Android) | Частичная | – | – |
| Mail.ru в веб-интерфейсе | Частичная | + | – |
| Gmail на Андроиде | Частичная | – | – |
| Gmail на iOS | Полная | – | – |
| Gmail в веб-интерфейсе | – | – | – |
| Outlook на iOS | Частичная | Частичная* ** | Частичная* |
| Outlook на Андроиде | Частичная | – | Частичная* ** |
| Outlook в веб-интерфейсе | Частичная | – | Частичная* ** |
* некоторые цвета могут не меняться
** позволяет заменять изображения
Для управления перекрашиванием есть специальный медиазапрос prefers-color-scheme. В коде письма его ставят в элемент style. Внутри указывают селекторы, которые не должны перекрашиваться автоматически.
Чтобы самостоятельно указать цвета для определенной темы, в медиазапрос добавляют значение dark или light. Dark включает заданные стили на темную тему, light — на светлую.
Например, в письме белый фон и красные кнопки. С помощью медиазапроса можно сделать так, чтобы в темной теме кнопки не меняли цвет, а фон становился черным.
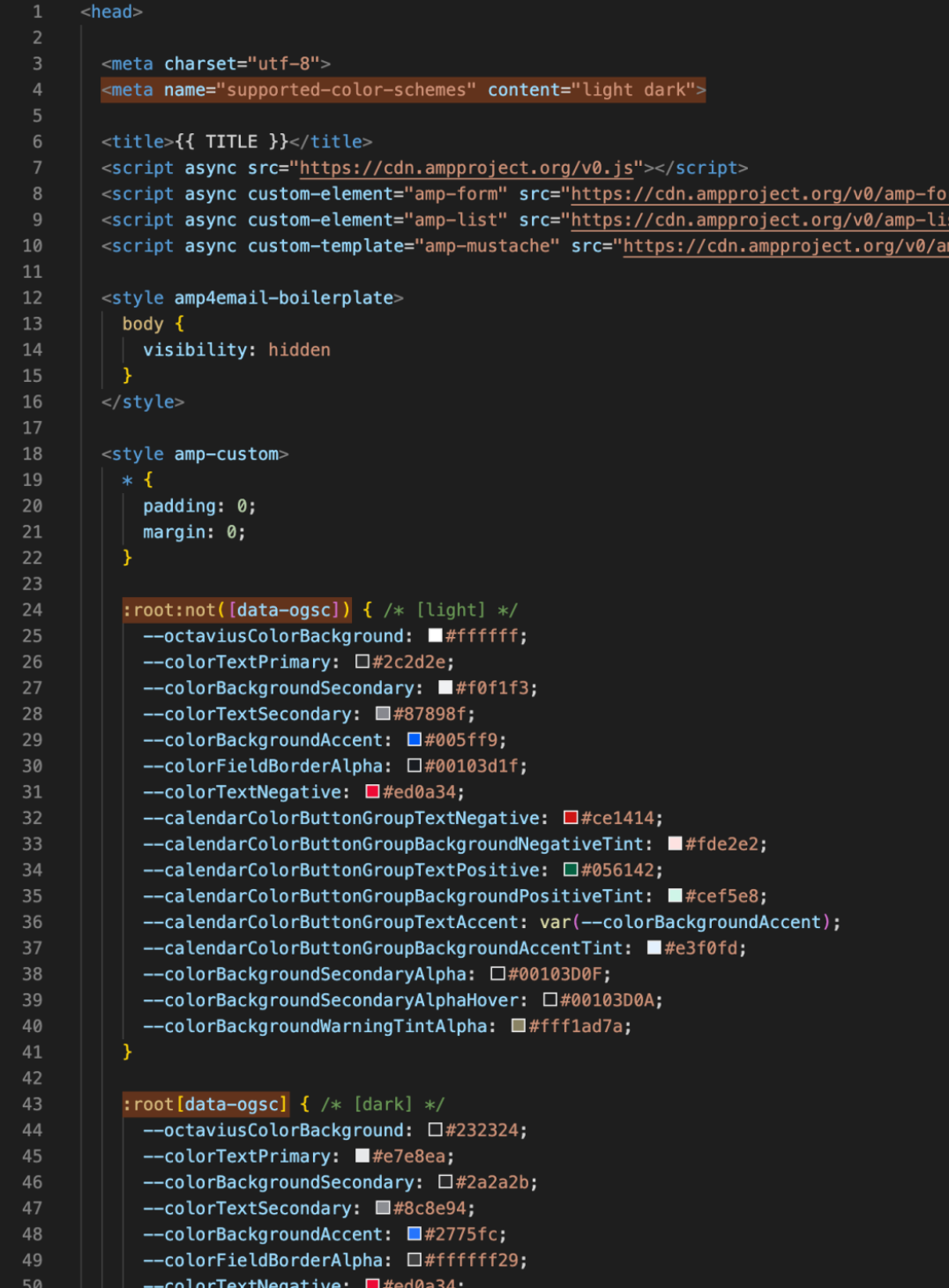
Пример кода:
Для этого добавьте в <head> тег <meta name="supported-color-schemes" content="light dark">.
Определите стили через
:root[data-ogsc] для темной темы
и
:root:not([data-ogsc]) для светлой темы
В стилях пропишите, какие цвета должны использоваться в каждом случае. Логика верстки схожа с Outlook.
Темная тема для AMP поддерживается в веб-версии Почты Mail.ru на компьютере, в приложении на Android и в приложении на iOS.

Смотрите инструкцию по работе с темной темой в Почте Mail.ru.